In einer Welt, in der mobile Geräte einen immer größeren Teil unseres Alltags einnehmen, ist die Bedeutung von Responsive Design für deine Website heute wichtiger denn je. Aber was genau bedeutet das und warum ist es so entscheidend? In diesem Blogbeitrag erfährst du, warum eine responsive Website unverzichtbar ist und wie du sicherstellen kannst, dass deine Seite auf allen Geräten optimal angezeigt wird.
Was ist Responsive Design?
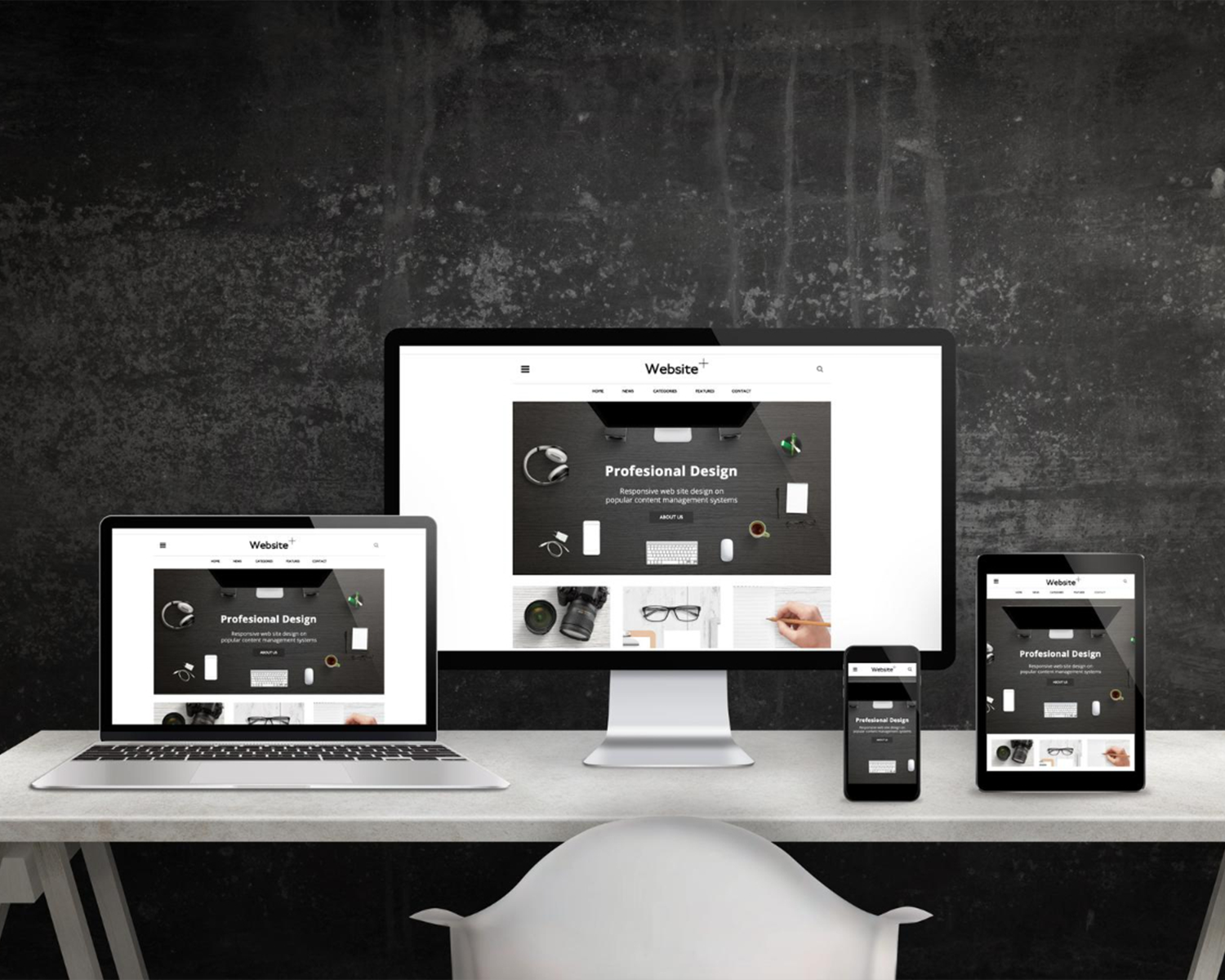
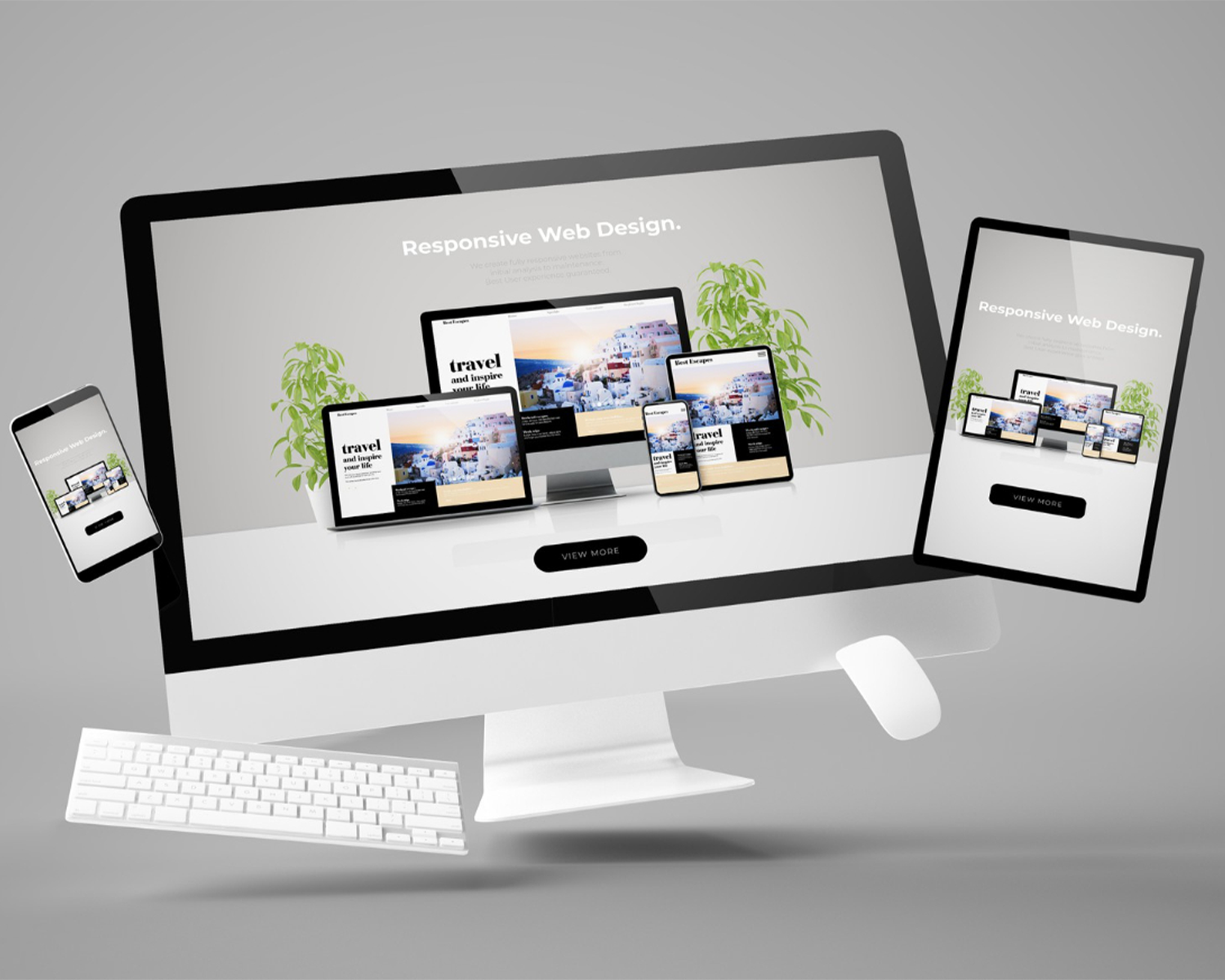
Responsive Design bezieht sich auf eine Gestaltungstechnik, bei der eine Website so entwickelt wird, dass sie sich automatisch an die Bildschirmgröße und die Gerätefunktionen des Benutzers anpasst. Mit anderen Worten: Eine responsive Website sieht auf einem Desktop-Computer genauso gut aus wie auf einem Smartphone oder Tablet. Dies wird durch die Verwendung von flexiblen Rasterlayouts, Bildern und CSS-Medienabfragen erreicht, die es der Website ermöglichen, sich dynamisch an verschiedene Bildschirmgrößen anzupassen.


Warum ist Responsive Design wichtig?
- Verbesserte Benutzererfahrung: Eine responsive Website bietet eine konsistente und optimierte Benutzererfahrung auf allen Geräten. Benutzer können problemlos auf deine Inhalte zugreifen, unabhängig davon, ob sie ein Smartphone, Tablet oder Desktop-Computer verwenden. Dies führt zu höherer Zufriedenheit und Bindung der Benutzer.
- Höhere Konversionsraten: Eine gut gestaltete responsive Website kann zu höheren Konversionsraten führen. Da Benutzer auf allen Geräten eine nahtlose Erfahrung machen, ist es wahrscheinlicher, dass sie länger auf deiner Website verweilen und Handlungen wie einen Kauf oder das Ausfüllen eines Kontaktformulars durchführen.
- Bessere Sichtbarkeit in Suchmaschinen: Responsive Websites werden von Suchmaschinen wie Google bevorzugt behandelt. Da sie eine einheitliche URL und denselben HTML-Code für alle Geräte verwenden, ist es einfacher für Suchmaschinen, deine Inhalte zu indexieren und zu rangieren. Das kann zu einem besseren Ranking in den Suchergebnissen führen und deine Sichtbarkeit erhöhen.
- Kosteneffizienz: Anstatt separate Websites für Desktop- und Mobilgeräte zu erstellen und zu pflegen, ist es kosteneffizienter, eine einzige responsive Website zu entwickeln. Dadurch sparst du Zeit und Geld bei der Entwicklung, Wartung und Aktualisierung deiner Website.
Wie kannst du sicherstellen, dass deine Website responsive ist?
- Verwende ein responsives Design-Framework: Es gibt viele Frameworks wie Bootstrap oder Foundation, die dir helfen können, eine responsive Website zu erstellen. Diese Frameworks bieten vorgefertigte Grid-Systeme, Komponenten und Stile, die es einfach machen, deine Website für verschiedene Bildschirmgrößen zu optimieren.
- Teste deine Website auf verschiedenen Geräten: Stelle sicher, dass du deine Website regelmäßig auf verschiedenen Geräten wie Smartphones, Tablets und Desktop-Computern testest, um sicherzustellen, dass sie überall optimal angezeigt wird. Achte dabei besonders auf die Benutzerfreundlichkeit und Lesbarkeit deiner Inhalte.
- Optimiere deine Bilder und Medien: Achte darauf, dass deine Bilder und Medien für verschiedene Bildschirmgrößen optimiert sind, um Ladezeiten zu minimieren und die Benutzererfahrung zu verbessern. Verwende CSS-Medienabfragen, um sicherzustellen, dass deine Bilder automatisch skaliert und angepasst werden, wenn sich die Bildschirmgröße ändert.
Insgesamt ist Responsive Design ein entscheidender Faktor für den Erfolg deiner Website in der heutigen digitalen Landschaft. Eine responsive Website bietet nicht nur eine verbesserte Benutzererfahrung und höhere Konversionsraten, sondern auch bessere Sichtbarkeit in Suchmaschinen und kosteneffiziente Entwicklungsmöglichkeiten. Also, worauf wartest du noch? Stelle sicher, dass deine Website responsive ist und optimiere sie für alle Geräte!